reSmush.it image style optimizer
 reSmush.it compresses images in size to improve their loading time (Gerd Altmann | pixabay.com)
reSmush.it compresses images in size to improve their loading time (Gerd Altmann | pixabay.com)reSmush.it is a free image optimization API. It compresses the size of your images, making them — and therefore your website — significantly faster to load. reSmush.it image style optimizer is a Drupal module that provides an image style effect with this capability.
Introduction#
Image styles in Drupal are excellent to downsize your high quality original images to dimensions that are actually needed to show on various pages of your site. But even the most fittingly resized images are still heavier in terms of file size than they could be. There are many clever optimization techniques that can identify and filter out those parts of image files that have no influence on how the image looks to the human eye.
reSmush.it is a popular image optimization API (billions of images served) that seamlessly replaced the excellent but now defunct Yahoo Smush.it web service. On the background the web service uses well-established algorithms such as PNGQuant, JPEGOptim, and OptiPNG. reSmush.it optimizes all image formats supported by Drupal (PNG, JPG, GIF) and even several more. The service is free up to 5MB per file, which is perfectly OK for most cases, since optimization happens after the image is resized.
There are other optimization systems, such as Kraken, TinyPNG, ImageOptim, but most of them are subscription-based and not free. There are infrastructure solutions as well, such as Google Pagespeed module.
Advantages#
The main advantages of the reSmush.it module include:
- Image optimization as an image style effect. This module optimizes only the image styles — it will never touch your original images (which is the case in some other modules, e.g. see here).
- Plenty of statistical and debugging information.
- Images that are to be optimized do not need to be publicly accessible. The originals are sent to reSmush.it using POST requests. reSmush.it does not need to be able to download the images from your site.
- Focus only on one image optimization backend, making it more specialized and yet lighter than other modules. This module does one thing and it does it right.
- No dependencies, libraries, 3rd party accounts to set up. The web service is free of charge.
- Improves overal site quality measurable using tools such as Webpagetest.org, Yellowlab.tools, or Google Pagespeed.
There are a few other Drupal modules that use reSmush.it as their image optimization backend but they tend to only optimize on image upload and not per image style (e.g. ImageAPI Optimize).
Installation#
- Download reSmush.it image style optimizer and enable it like any other module. Apart from Drupal core (the Image module) it does not have any dependencies or libraries.
- Go to admin/config/media/image-styles and choose an image style you wish to optimize. Select the reSmush.it, click "Add", then save by clicking "Update style".
- The optimization will run after all the other effects (regardless of its position among the other ones).
Settings#
The configuration page at admin/config/media/resmushit provides some optional settings, such as the possibility to show debug information in Watchdog, configuration of a timeout for the web service, and the maximum size of the operational log.
Dashboard#
reSmush.it image style optimizer provides a luxurious dashboard page at admin/config/media/resmushit/dashboard full of relevant additional data from the module, such as the image styles that are being optimized, a list of recently optimized images (with path, status, size before and after, etc.), or a count of successful vs all image optimization operations.
How to use#
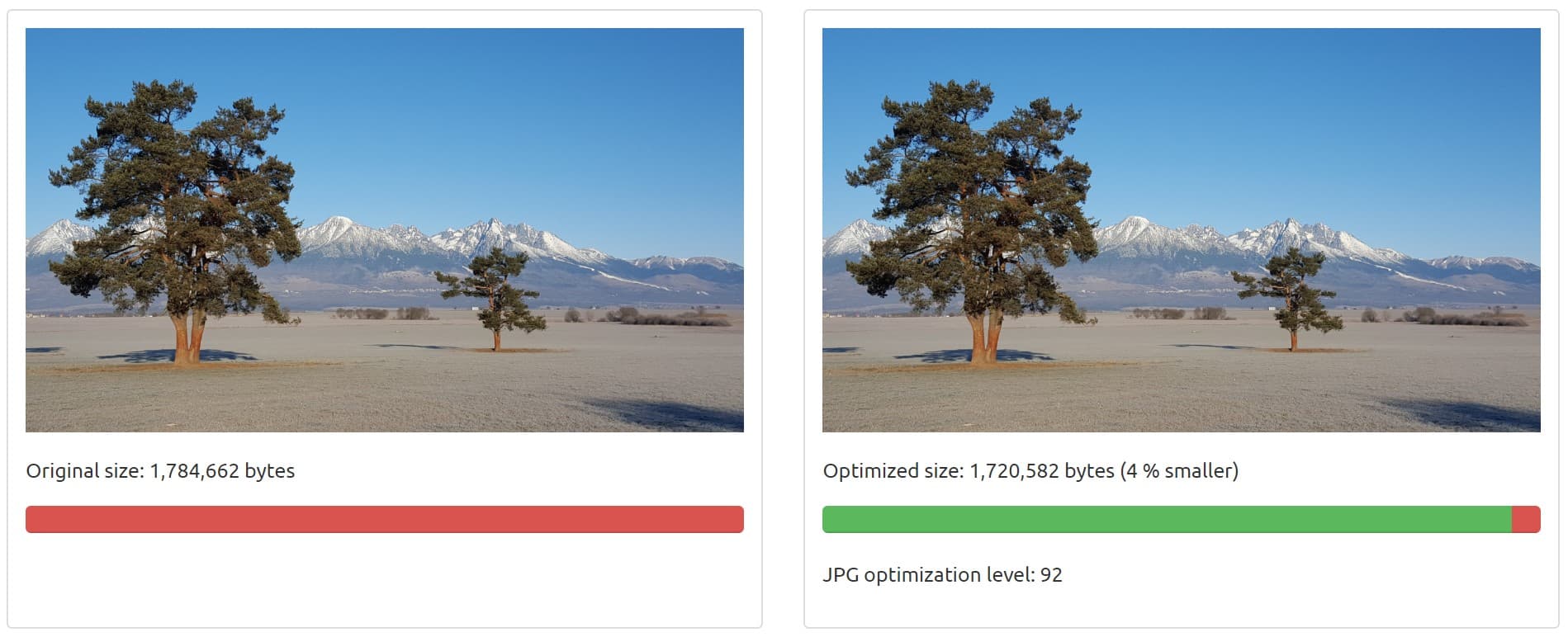
Go to a page that displays an image using an image style where you included the reSmush.it effect. If the derivative image did not exits, it will be created now (if you want to be sure it gets created anew, clear image caches, e.g. using drush image-flush). Then go to the module's dashboard where you should see that image listed among the recently optimized ones, complete with the size reduction percentage!
Problems#
Nobody's perfect, and the strife for perfection is even harder for those doing it for free. If you suspect reSmush.it did not optimize your image, go to the dashboard to check it up. If you see an error, it's possible the web service was briefly unavailable, or that it was slower than limits defined by this module and timed out. One thing you can do is to increase the timeout limit on the settings page.
For more documentation and live examples, see the demo page.
Known major integrators#
- Encyclopedia of World Problems and Human Potential
- Kinpedia
- Contact the maintainer to propose your site for this list!
Collaboration#
Let's make this module better together! Ideas, patches and inspired co-maintainers welcome!
Demo#

- Gatsby & Drupal: In Quest of an Ideal Coupling
- Recacher
- Puzzler
- Link Replace Filter
- Drupal Performance Mantra: Crawl, Boost, Expire
- Google Analytics Referrer
- PagePeeker Screenshots
- Google Analytics Counter
- TrailScout
- Hypergraph
- Brilliant Gallery
- Kinpedia
ENGLISH ARTICLEOCTOBER 28, 2025 AT 22:21:47 UTC
